WKUserContentController 뽀개기
이번 포스팅에서는 WKWebView 기능 중에 하나인 WKUserContentController 기능을 살펴보겠습니다.
WKWebView기능 중에 좋은 기능이 있습니다.
기존 UIWebView에서는 지원이 안됐던 기능으로 웹뷰를 사용할 때 웹에서 네이티브 앱에 있는 함수를 호출하게 할 수가 있습니다.
물론 UIWebView에서도 앱과 약속한 특정 url를 호출하는 방법으로 앱에 노티를 주어 앱의 기능을 실행시킬 수도 있긴 합니다.
하지만 url을 사용한 방법은 웹에서 호출하는 시점이 애매할수도 있습니다.
웹뷰를 이용한 하이브리드앱을 개발할 시 네이티브 앱과 웹의 상호작용하는 부분이 늘어나면 이를 처리하는 작업이 상당합니다.
팝업 처리, 로그인 세션 관리 등등 웹의 이벤트를 캐치해서 처리해야 하는 경우가 많아지는데
이런 경우들을 위해 웹쪽과 상황에 따른 인터페이스를 정의해서 일련의 규칙을 정하여 개발을 해야 합니다.
그렇지 않으면 개발이 산으로 갈 수밖에 없고 그 기능을 가능하게 해 주는 것이 WKUserContentController입니다.
WKUserContentController 세팅방법
1. 웹뷰 생성 및 WKUserContentController연결
WKWebViewConfiguration 객체를 생성하고 WKWebViewConfiguration의 userContentController속성에 WKUserContentController객체를 생성하여 할당합니다.
WKUserContentController 기능을 사용하려면 웹뷰는 코드로 생성해야 합니다.
웹뷰 초기화 함수의 configuration속성을 사용해야 하는데 스토리보드로는 해당 속성을 사용 못하기 때문입니다.
YourInterfaceName부분에 웹쪽과 약속한 인터페이스 네임을 적습니다.
그럼 웹뷰와 인터페이스는 연결이 된 겁니다.
class WebViewController: UIViewController {
var userContentController = WKUserContentController.init()
override func viewDidLoad() {
super.viewDidLoad()
let configuration = WKWebViewConfiguration.init()
configuration.userContentController = self.userContentController
configuration.userContentController.add(self, name: "YourInterfaceName")
let webView = WKWebView.init(frame: view.frame,
configuration:configuration)
}
}
2. WKScriptMessageHandler 프로토콜 채택
WKScriptMessageHandler 프로토콜을 채택하여 userContentController:didReceive message:함수로이벤트를 받아오게 됩니다.
아래 코드는 popOpened라는 인터페이스를 정의하고 웹에서 popOpened를 호출하면 캐치해오는 코드입니다.
extension WebViewController: WKScriptMessageHandler {
func userContentController(_ userContentController: WKUserContentController, didReceive message: WKScriptMessage) {
let name = message.name
guard let body = message.body as? [String: Any] else {
return
}
guard let command = body["command"] as? String else {
return
}
if name == "YourInterfaceName" {
if command == "popOpened" {
print("call back")
}
}
}
}
3. 웹개발 코드 - php
var AppInterface = {
isAndroid: function() {
return (window.YourInterfaceName);
},
isIOS: function() {
if (window.webkit && window.webkit.messageHandlers) {
return true;
}
},
popOpened: function (closeScript) {
if (this.isAndroid()) {
window.YourInterfaceName.popOpened(closeScript);
} else if (this.isIOS()) {
// Call iOS interface
var message = {
command: 'popOpened',
name: name,
parameters: null
};
window.webkit.messageHandlers.MusinsaAppInterface.postMessage(message);
} else {
// No Android or iOS interface found
console.log("No native APIs found.");
}
}
};
4. 테스트하는법
웹뷰에 인터페이스를 연결한 앱을 기기나 시물레이터로 실행합니다.
사파리를 실행합니다.
상단 개발자용 메뉴에서 사파리 개발자 도구를 엽니다.
콘솔 메뉴를 선택합니다.
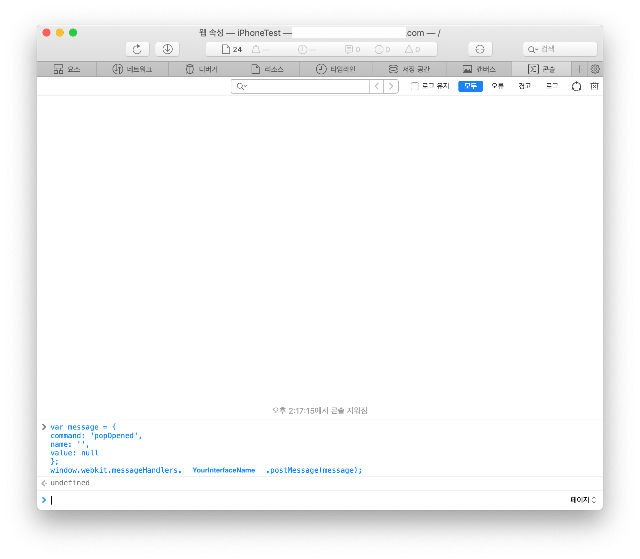
하단 입력창에 아래 이미지처럼 입력하시면 테스트가 가능합니다.

'IT > iOs' 카테고리의 다른 글
| objective-c NSData -> hex string (0) | 2019.12.18 |
|---|---|
| UITableView 스와이프 메뉴, 편집 모드 다루기 (0) | 2019.12.12 |
| 로컬 노티피케이션 보내기 UNMutableNotificationContent (0) | 2019.11.21 |
| Realm 에러 모음 (0) | 2019.11.20 |
| 프레임워크 지원하는 아키텍처 확인하는법 (0) | 2019.11.18 |